I have varied interests, and love to talk about quite a lot of things that interest me. Just like me, this blog also is home to a varied range of topics. Most topics are completely unrelated to each other. Each topic is an un-related category. All categories are an extension of my interests.
As this blog gets older, I am reminded of the fact that it needs to stay, and be about everything that it has set out to be, and them some more. All these musings o’ mine, they need to be more equally distributed. I need to be more vocal about, and of the categories I write under, here on this blog. Also, I need to be ready to write on a day to day basis. More ready to write, by knowing what to write on a day to day basis. Least of all, I should know what topic or which category I should use to write on a day to day basis.
In my quest to get myself more organized about my writing, and publishing habits, here, and elsewhere on two other blogs (another blog post soon on that), I decided to carve out some time last week to create a calendar of sorts. A calendar that would enable me to write almost equally under all categories; barring some other categories like Travel, which would only work when I travel, etc. The calendar would start from today, i.e. 19th of September to 31st of December 2016.
I also wanted this calendar to be available off-line. And, I needed it to be on paper, in front of me, whenever or wherever I am writing from.
For most part, these categories would be printed in a box like format . With enough space for me to write down the topic, which I wanted to write, talk, and share about, on this blog. And then, just go from there.
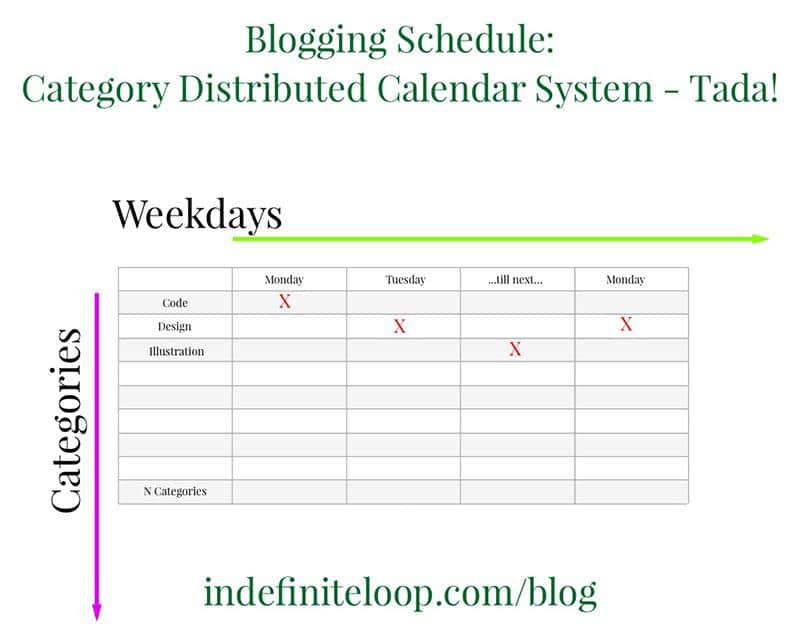
I tried doing this by manual methods, but then decided to write a small Ruby script that would do this on auto for me. I call this script - The Super Category Distribution Calendar System.
The Super Category Distribution Calendar System
The script takes the categories (bunched up in an array) I want to write about, and then generates a calendar. It generates it such that no single category ‘C’ repeats on the same weekday ‘W’ for two consecutive weeks. This was achievable with ease using Ruby , with the help of the rotate method from the Array class.

Desired distribution of categories, on a daily basis.
I had to further improvise so about accommodating the two other blogs I write, and publish on. As luck would have it, the other two don’t have any categories at all. So, that was easy too.
I am sharing this script here. So, if anyone who would like to use it, he or she can. The script would may need some tinkering from your end to make it suit your blogging needs, but it’s a small script. Thus, it’s easy to change, to suit your requirements.

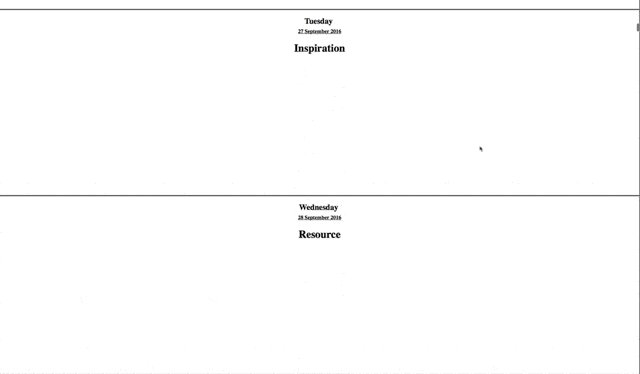
The final result in a browser window - Done!

The final result - A poorly printed, totally useable blogging schedule calendar, based on categories on this blog - Done, Done!
The script uses Sinatra, for displaying the calendar in the browser. From there on, I use vanilla HTML5/CSS3 (index.erb), to format it to my liking, and then print.
Here’s The Script:
File: (Sinatra webapp) super-category-calendar.rb
require 'sinatra'
require 'date'
topics = [ 'Category-1', 'Category-2', 'Category-3', 'Category-4', 'Category-5', 'Category-6', 'Category-7']
odd_topics = ['Odd-Category-1', 'Odd-Category-2']
start_date = Date.today
end_date = Date.new(start_date.year,12,31) + 1
cal_topics = Hash.new
no_of_rotates = 0
while start_date < end_date
temp_topics = topics
if start_date.monday? or start_date.tuesday? or start_date.wednesday?
if no_of_rotates > 0 and no_of_rotates < 7
temp_topics = topics
temp_topics.rotate(no_of_rotates)
end
cal_topics[start_date.to_s] = temp_topics[no_of_rotates]
no_of_rotates += 1
if no_of_rotates > 6
no_of_rotates = 0
end
end
if start_date.thursday?
if start_date.day.even?
cal_topics[start_date.to_s] = odd_topics[0]
else
cal_topics[start_date.to_s] = odd_topics[1]
end
end
if start_date.friday?
cal_topics[start_date.to_s] = "Fixed category for every friday"
elsif start_date.saturday?
cal_topics[start_date.to_s] = "Fixed category for every saturday"
elsif start_date.sunday?
cal_topics[start_date.to_s] = "Fixed category for every sunday"
end
start_date = start_date + 1
end
get '/' do
erb :index, :locals => { :cal_topics => cal_topics, :start_date => Date.today, :end_date=> end_date }
end
not_found do
'This is nowhere to be found.'
endFile: (Sinatra webapp) ‘views/index.erb’
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>The Super Category Distribution Calendar System</title>
</head>
<style>
html,body,div{
height: 100%;
margin:0;
padding:0;
}
.cal-day-grid, .cal-month-grid{
text-align: center;
font-weight: bold;
height: 49%;
border:1px solid #000 !important;
}
..cal-day-grid{
width:30%;
float:left;
}
.cal-month-grid{
width:100%;
border: none !important;
margin: 1rem;
height:50%;
page-break-before: always;
}
.page-break-class{
page-break-after: always;
}
.cal-month-grid h1{
text-decoration: underline;
text-transform: uppercase;;
}
.whole-cal{
margin: 0 auto;
}
.date-small{
font-size:1rem;
text-decoration: underline;
}
</style>
<body>
<div class="pure-g whole-cal">
<% cell_counter = 1 %>
<% while start_date < end_date %>
<% if start_date.mon > (start_date - 1).mon %>
<div class="pure-u-1-1 cal-month-grid">
<h1><%= start_date.strftime('<br>%B %Y<br>')%><br>Notes</h1>
</div>
<%end%>
<div class="pure-u-lg-3-24 cal-day-grid <% if !( start_date.mon > (start_date - 1).mon) and (cell_counter % 2 == 0) then %> page-break-class <% end %>">
<h2>
<%=start_date.strftime('%A <br> <span class="date-small">%d %B %Y</span>')%>
</h2>
<% if cal_topics.key?(start_date.to_s) %>
<h1><%= cal_topics[start_date.to_s] %></h1>
<% end %>
</div>
<% start_date += 1 %>
<% cell_counter+= 1 %>
<% end %>
</div>
</body>
</html>Do note, this is a very rough script. As such, it’s quick, and dirty work; not refactored.
Get The Category Distribution Calendar System @ github
PS: If, and when I’ve the time to work on an online app that uses this piece of code to generate a blogging schedule out of categories, and dates, then I think I’ll make it available here online.
PPS: If you happen to use this script for your personal use, or otherwise then do let me know, by leaving a comment below. I’d love to share your story here on this blog.
